resource files: Lesson 2
|
|
|
|
Photoshop Crash Course
|
Background Replacement / Retouch07-18-18 This Lesson Covers:
|
|
|
|
|
|
Lesson Plan 2Photoshop includes a variety of tools and commands for improving the quality of a photographic image. This lesson steps you through the process of acquiring, resizing, and retouching a vintage photograph. Summary
PrerequisitesSoftware and basic computer skillsAdobe Photoshop CC : Free trial at- https://www.adobe.com/products/catalog.html Identify “Cmd” “Alt/Option” and “Ctrl” buttons on your keyboard Mouse Operations: Click, Right Click/Ctrl+Click, Mouse-Over (Hover), Click+Drag (Scrub), Shift+Click, Opt+Click
Download or Copy Project files: Lesson 2: 02start.tif, End.psd and bike.tif Reset Workspace Settings: to alleviate navigation semantics -Launch Photoshop CC and Hold Cmd+Shift+Opt. (mac) / Ctrl+Alt+Shift (Windows) Strategy for retouchingHow much retouching you do depends on the image you’re working on and your goals for it. For many images, you may need only to change the resolution, lighten the image, or repair a minor blemish. For others, you may need to perform several tasks and employ more advanced tools and techniques. Note: In this lesson, you retouch an image using Photoshop. For some images, such as those saved in camera raw format, it may be more efficient to work in Adobe Camera Raw, which is installed with Photoshop. You’ll learn about the tools Camera Raw has to offer in Lesson 12, “Working with Camera Raw.” Organizing an efficient sequence of tasks Most retouching procedures follow these general steps, though not every task may be necessary for all projects:
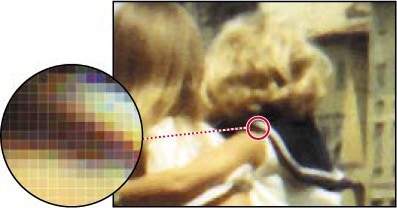
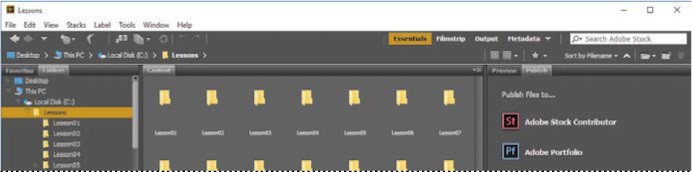
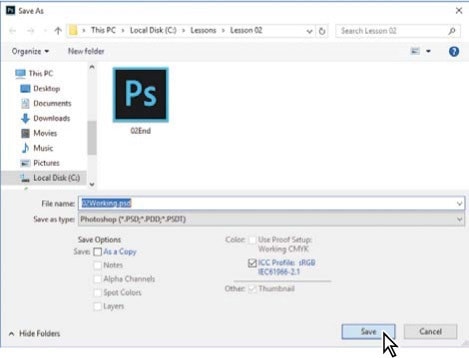
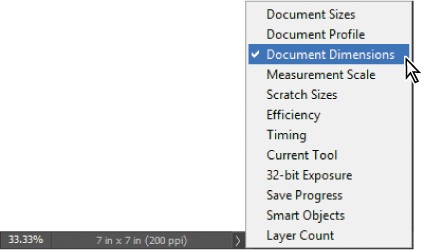
The order of the tasks may vary depending on the project, though you should always start by duplicating the image and adjusting its resolution. Sharpening should usually be your final step. For the other tasks, consider your project and plan accordingly, so that the results of one process do not cause unintended changes to other aspects of the image, making it necessary for you to redo some of your work. Adjusting your process for different intended uses The retouching techniques you apply to an image depend in part on how you’ll use the image. Whether an image is intended for black-and-white publication on newsprint or for full-color online distribution affects everything from the resolution of the initial image to the type of tonal range and color correction that the image requires. Photoshop supports RGB color mode for web and mobile device authoring along with desktop photo printing, CMYK color mode for preparing an image for printing using process colors, Grayscale mode for black and- white printing, and other color modes for more specialized purposes. Resolution and image sizeWhen you edit an image in Photoshop for a specific use, you need to make sure the image contains an appropriate number of pixels, the small squares that describe an image and establish the degree of detail it contains. You can work this out from the pixel dimensions, or the number of pixels along an image’s width and height. Note: In Photoshop, the 100% view does not preview the image’s ppi value (resolution); the image is shown at the ppi value of your display. In other words, at 100% zoom, each display pixel shows one image pixel. When you multiply an image’s width by its height in pixels, you find out how many pixels are in the image. For example, a 1000 × 1000 pixel image has 1,000,000 pixels (one megapixel), and a 2000 × 2000 pixel image has 4,000,000 pixels (four megapixels). Pixel dimensions affect file size and upload/download time. Note: For computer displays and televisions, the term resolution often describes only the pixel dimensions (such as 1920 × 1080 pixels) instead of a pixel density ratio (300 pixels per inch). In Photoshop, resolution is the pixels per inch value, not the pixel dimensions. In Photoshop, resolution means the number of pixels per unit of physical length, such as pixels per inch (ppi). Does changing resolution affect file size? Only when the pixel dimensions change. For example, a 7 × 7 inch image at 300 ppi is 2100 × 2100 pixels; if you change either the size in inches or the ppi value (resolution) while keeping the pixel dimensions at 2100 × 2100 pixels, the file size does not change. But if you change the size in inches without changing the ppi value (or vice versa), the pixel dimensions must change, and so will the file size. For example, if the image in the above example is changed to 72 ppi while maintaining 7 × 7 inches, the pixel dimensions must change to 504 × 504 pixels, and the file size decreases accordingly. Resolution requirements vary depending on the intended output. An image might be considered low resolution when its ppi value is below 150 to 200 ppi. An image with a ppi value above 200 ppi is generally considered high resolution because it can contain enough detail to take advantage of the device resolution offered by commercial or fine art printers and high-resolution (Retina/HiDPI) device displays. Note To determine the resolution needed for an image you’ll print on a press, follow this industry guideline: Edit the image to a ppi value that is 1.5 to 2 times the halftone screen frequency (in lines per inch, or lpi) used by the printer. For example, if the image will be printed using a screen frequency of 133 lpi, the image should be 200 ppi (133 × 1.5). Factors such as viewing distance and output technology influence the resolution our eyes actually perceive, and this affects resolution requirements too. A 220- ppi laptop display may appear to have the same high resolution as a 360-ppi smartphone, because the laptop is viewed farther away. But 220 ppi might not be enough resolution for a high-end printing press or fine art inkjet printer, which might reproduce the most detail at 300 ppi and up. At the same time, a 50-ppi image can appear perfectly sharp on a highway billboard because it’s seen from hundreds of feet away. Because of the way display and output technologies work, your images may not need to match the device resolution of high-resolution printers. For example, while some commercial printing platesetters and photo-quality inkjet printers may have a device resolution of 2400 dots per inch (dpi) or more, the appropriate image resolution to send to those devices may be only 200 to 360 ppi for photos. This is because the device dots are grouped into larger halftone cells or inkjet dot patterns that build tones and colors. Similarly, a 500-ppi smartphone display may not necessarily require 500-ppi images. Whatever your medium, you should verify the appropriate image resolution of your final images by consulting with your production team or output service provider. ProcedureOpening a file with Adobe BridgeIn this lesson, you’ll retouch a scan of a damaged and discolored vintage photograph so it can be shared or printed. The final image size will be 7 × 7 inches. Note If Bridge isn’t installed, you’ll need to install it from Adobe Creative Cloud. For more information, see page 3. In Lesson 1, you used the Open command to open a file. You’ll start this lesson by comparing the original scan to the finished image in Adobe Bridge, a visual file browser that helps take the guesswork out of finding the image file that you need.
Note: If Bridge asks you if you want to import preferences from a previous version of Bridge, select Don’t Show Again, and click No. Adobe Bridge opens, displaying a collection of panels, menus, and buttons.
Tip: In Bridge, you can see a larger preview of a selected item by displaying the Preview panel (choose Window > Preview Panel). In the 02Start.tif file, notice that the image is crooked, the colors are relatively dull, and the image has a green color cast and a distracting crease. You’ll fix all of these problems in this lesson, and a few others. You’ll start by cropping and straightening the image.
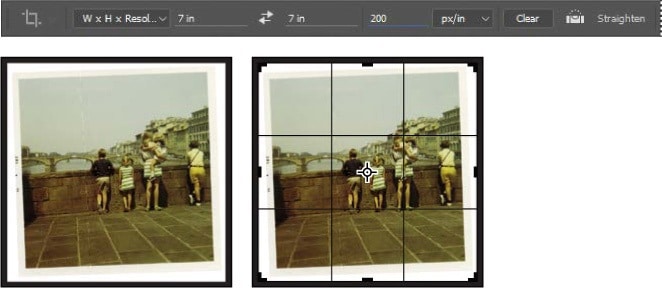
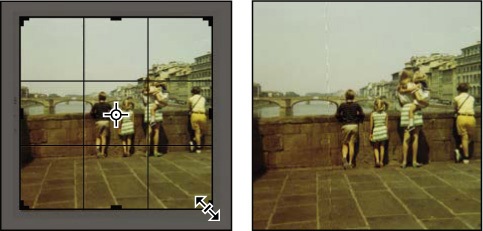
Straightening and cropping the image in PhotoshopYou’ll use the Crop tool to straighten, trim, and scale the photograph. By default, cropping deletes cropped pixels.
Tip: Deselect the Delete Cropped Pixels option if you want to crop nondestructively, so that you can revise the crop later.
Tip: To quickly straighten a photo and crop out the scanned background, choose File > Automate > Crop And Straighten Photos. It can also automatically separate multiple photos scanned in one image.
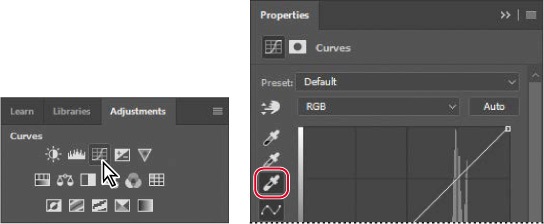
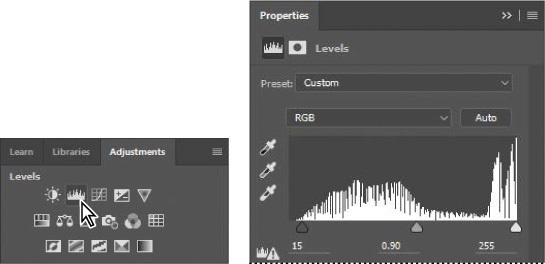
Adjusting the color and toneYou’ll use Curves and Levels adjustment layers to remove the color cast and adjust the color and tone in the image. The Curves or Levels options may look complex, but don’t be intimidated. You’ll work with them more in later lessons; for now, you’ll take advantage of their tools to quickly brighten and adjust the tone of the image.
Tip: If the Libraries panel is open and taking up a lot of screen space, go ahead and collapse or close it, because it won’t be used in this lesson. Specifying a white point changes all the colors in the image. The white point is the color that Photoshop defines as pure white, and it adjusts all other colors accordingly. To set an accurate white point, select an area of the image that should be the brightest neutral area of the image that should hold detail.
Note: The color and tone edits in this section are relatively basic; it’s possible to do them all using only Levels or Curves. Typically, Curves is used for edits that are more specialized or complex. The Levels histogram in the Properties panel displays the range of dark and light values in the image. You’ll learn more about working with levels in later lessons. Right now, you just need to know that the left triangle represents the black point (the point Photoshop defines as the darkest in the image), the right triangle represents the white point (the lightest in the image), and the middle triangle represents the midtones.
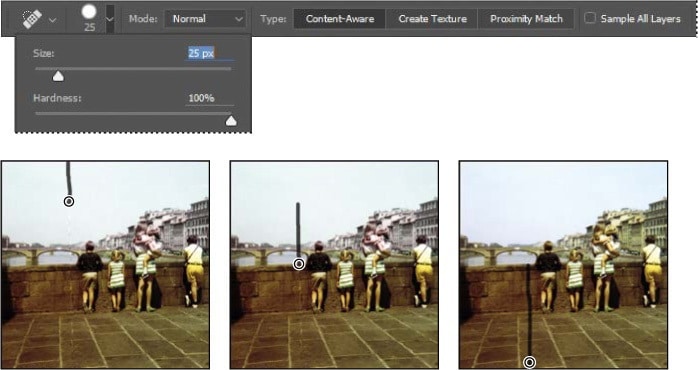
Using the Spot Healing Brush toolThe next task is to remove the crease in the photo. You’ll use the Spot Healing Brush to erase the crease. While you’re at it, you’ll use it to address a few other issues. Note: The Healing Brush tool works similarly to the Spot Healing Brush tool, except that it requires you to sample source pixels before retouching an area. The Spot Healing Brush tool quickly removes blemishes and other imperfections. It samples pixels around the retouched area and matches the texture, lighting, transparency, and shading of the sampled pixels to the pixels being healed. The Spot Healing Brush is excellent for retouching blemishes in portraits, but also works nicely wherever there’s a uniform appearance near the areas you want to retouch.
Tip: To avoid creating obvious new seams or patterns, paint the Spot Healing Brush closely around the area you’re repairing. Don’t cover more area than necessary.
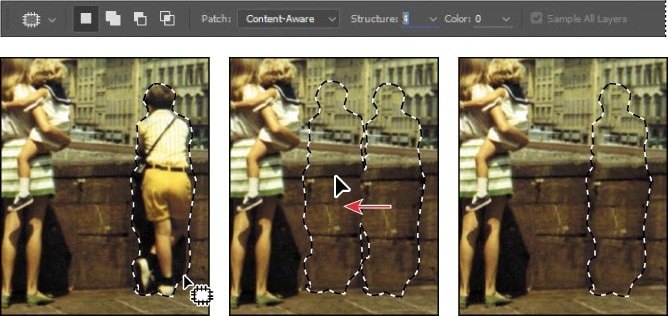
Applying a content-aware patchUse the Patch tool to remove unwanted elements from an image. You’ll use a content-aware patch to remove an unrelated person from the right side of the photo. In Content-Aware mode, the Patch tool creates nearly seamless blending with the nearby content.
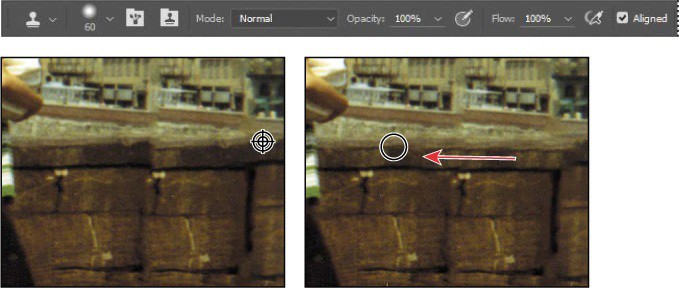
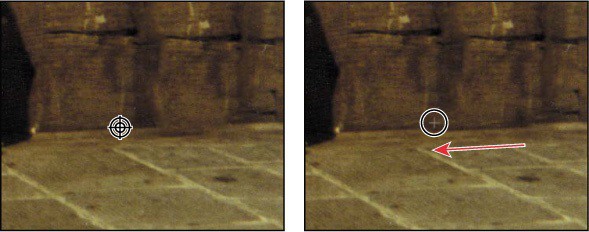
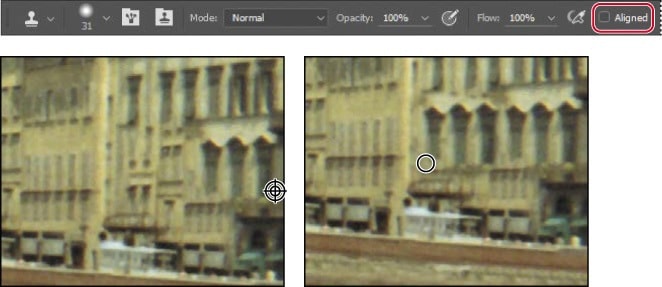
Repairing areas with the Clone Stamp toolThe Clone Stamp tool uses pixels from one area of an image to replace the pixels in another part of the image. Using this tool, you can not only remove unwanted objects from your images, but you can also fill in missing areas in photographs you scan from damaged originals. You’ll use the Clone Stamp tool to smooth out some irregularities in the height of the bridge wall and the windows on the building.
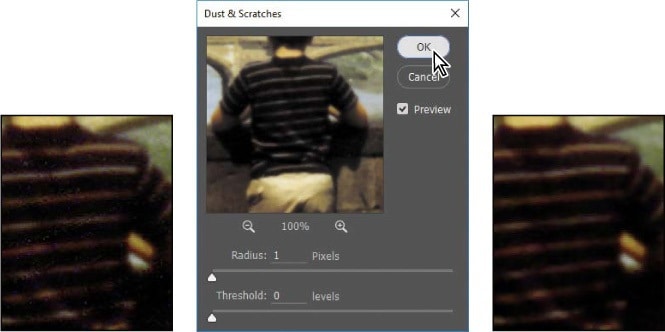
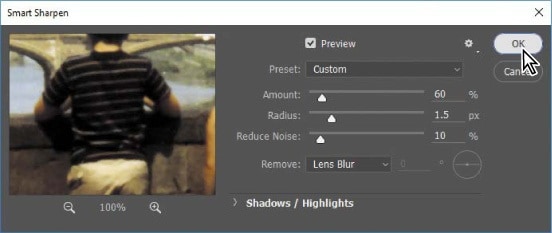
Sharpening the imageThe last task you might want to do when retouching a photo is to sharpen the image. There are several ways to sharpen an image in Photoshop, but the Smart Sharpen filter gives you the most control. Because sharpening can emphasize artifacts, you’ll remove those first.
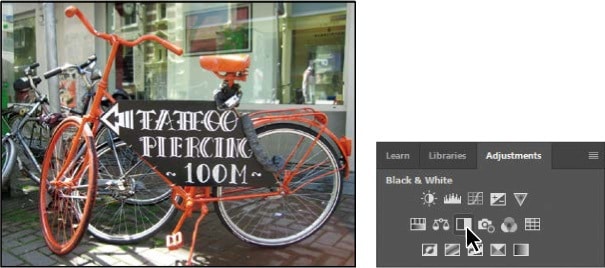
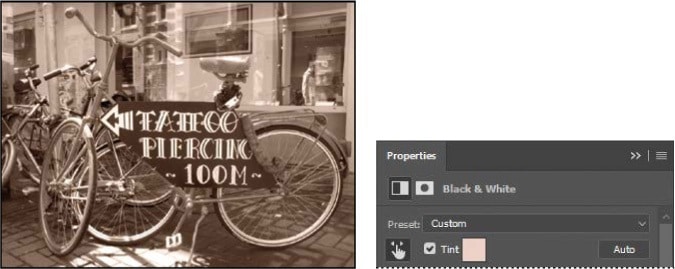
Your image is ready to share or print! Extra ProjectConverting a color image to black and whiteYou can get great results converting a color image to black and white in Photoshop.
|
|
MaterialsPhotoshop Hot Key Reference Guide Other ResourcesPhotoshop Reference Guide (web)
Image Reference
|